خودتان را جای کاربر سایتتان بگذارید. وارد سایت شما می شود و بعد از مشاهده دقیق صفحه فروشگاه از یک محصول خوشش می آید. اما به جای گزینه افزودن به سبد خرید، با گزینه اطلاعات بیشتر مواجه میشود. کاربر گمان می کند که آن محصول برای خرید موجود است و به داخل صفحه محصول مراجعه می کند. در حالیکه محصول موردنظرش در واقع ناموجود است. این اتفاق ممکن است برای او ناخوشایند باشد و بهتر است در همان ابتدای کار متوجه ناموجود بودن محصول شود. در این مقاله یک راه حل برای این مساله پیدا کرده ایم، با ما همراه باشید. برای انجام این کار نیاز به افزونه نیست و می توانید به راحتی از تکه کد ارائه شده در این مقاله استفاده کنید؛ با تکه کد نمایش “اتمام موجودی” به جای “اطلاعات بیشتر” در ووکامرس و اعمال آن ، شما براحتی می توانید محصولات ناموجود را واضح تر در صفحه فروشگاهتان نشان دهید و باعث سردرگمی کاربر نشوید.
آنچه در این مقاله میخوانید:
قبل از استفاده از تکه کد ها بهتر است مقاله “معرفی فایل های اصلی وردپرس” را مطالعه نمایید.
چگونگی استفاده از تکه کدها
برای راهنمایی درباره استفاده از تکه کد ها کافیست مراحل زیر را مطالعه و به درستی اجرا کنید. تا بتوانید عملی را که در سایت تان می خواهید ، به راحتی اجرا کنید.
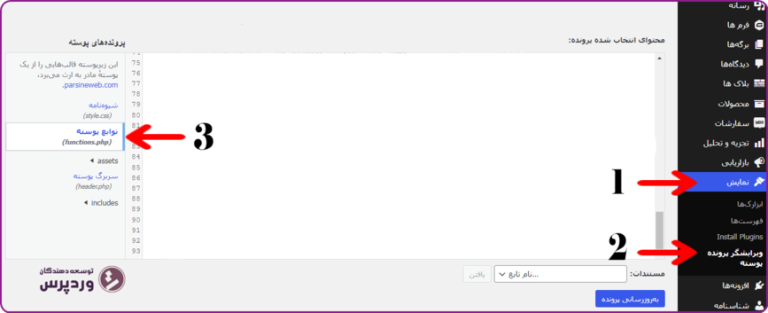
در ابتدا طبق تصویر زیر وارد پیشخوان وردپرس خود شوید و سپس از سمت راست روی نمایش و سپس ویرایشگر پوسته کلیک کنید و در نهایت تکه کد را در انتهای بخش توابع پوسته جایگذاری کنید.

تکه کد نمایش اتمام موجودی به جای اطلاعات بیشتر
در این قسمت از مقاله به بررسی تکه کدی می پردازیم که با استفاده از آن توانایی نمایش “اتمام موجودی” به جای “اطلاعات بیشتر” در ووکامرس را دارید.
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_ir_archive_custom_cart_button_text' );function woocommerce_ir_archive_custom_cart_button_text( $text ) {global $product; if ( $product && ! $product->is_in_stock() ) {return 'محصول ناموجود';}return $text;} جمع بندی
در این مقاله به بررسی چگونگی نمایش “اتمام موجودی” به جای “اطلاعات بیشتر” در ووکامرس پرداختیم؛ و تکه کد مخصوص برای آن معرفی کردیم. که بدون نصب هیچ گونه افزونه ای می توان به راحتی از آن استفاده کرد. پس اگر می خواهید محصولاتی که دیگر در فروشگاهتان موجود نیستند را در ووکامرس با دکمه اتمام موجودی نمایش دهید ، بدون نصب افزونه از تکه کد معرفی شده در این مقاله استفاده نمایید.
 توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس
توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس






