کاربران به هنگام گشت و گذار در سایت شما با هر دستگاه و سیستم عاملی باید از سایت شما لذت ببرند. آنها نباید با دیدن بخشی از سایت شما ناراحت شوند یا حتی بخشی مورد پسندشان نباشند. برای همین باید به هنگام طراحی سایت، نکات طراحی سایت UI یا همان رابط کاربری را رعایت کرد. از آنجا که رابط کاربری با چیدمان و عملکرد سایت شما مرتبط است، پیروی از اصول و نکات طراحی سایت رابط کاربری ضروری است. در غیر این صورت، ممکن است سایت شما مورد پسند کاربران نباشد و شما نتوانید با کاربران ارتباط برقرار کنید.

با رعایت کردن نکات طراحی سایت UI ، قابلیت استفاده از سایت را تا حدی بهبود میبخشید. شما با این کار جذابیت محصولات ، خدمات و تصویر کلی سایت خود را زیاد میکنید. در نیتجه فروش را بهبود میبخشید و با مشتریان خود ارتباط برقرار میکنید.
در گذشته برای طراحی سایت موفق باید طبق الگوریتم های گوگل پیش میرفتیم. اما امروزه علاوه بر رعایت کردن الگوریتم های موتور های جستجو باید طراحی سایت UI و UX باشد تا بتواند باعث موفقیت شما شود.
رابط کاربری اصلی ترین عنصر تعامل با کاربر است. در نتیجه مستلزم توجه بیشتر است.
با توسعه دهندگان وردپرس همراه باشید تا اطلاعات خود را در مورد طراحی سایت UI بالا ببرید.
آنچه در این مطلب میخوانیم:
نکات طراحی سایت UI
داشتن یک طراحی سایت خلاقانه برای رابط کاربری میتواند برای رابط کاربری بسیار مفید باشد. اما در عین حال باید چند نکته رعایت شود. قبل از خواندن ادامه مطلب، مقاله UI و UX چیست را حتما مطالعه کنید تا تفاوت این دو را بدانید.
نکات طراحی سایت UI :
وضوح (Clarity) از ابتدایی ترین نکات طراحی سایت UI
هنگامی که یک مشتری از سایت شما دیدن میکند، هدفی در ذهن خود دارد و آنرا دنبال میکند. برای مثال اگر آنها دنبال خرید یک وسیله باشند، باید یکسری از مراحل را دنبال کنید. طراحی سایت رابط کاربری از سردرگمی احتمالی کاربران جلوگیری میکند.
برای اینکار ، باید اطمینان حاصل کنید که اقدامات هر مرحله به صورت کامل یا حداقل اقدامات انجام شده اند. همچنین باید از عناصر و نماد های مختلف در سرتاسر سایت استفاده کنید تا کاربر را در مسیری راهنمایی کنند و کاربر بداند که در هر بخش چه اتفاقاتی می افتد. برای مثال اگر کاربر وارد سایت شما شود و کار با سایت شما برای او ساده باشد قطعا مدت زمان بیشتری را در سایت شما سپری میکند. استفاده از آیکن ها و عناصری که به کاربر کمک میکنند شما را در طراحی سایت UI کمک میکنند.
برای وضوح، معمول ترین چیز وجود یک منو در بالای وبسایت است. جایی که بازدیدکنندگان میتوانند به راحتی اقدامات مورد نیاز خود را ببینند.
لوگو و نام برند نیز معمولا در بالای صفحه ظاهر میشود. این برای یاد آوری آسانتر به کاربران است. بالای صفحه معمولا جایی است که افراد در ابتدا به آن نگاه میکنند.
یکپارچگی (Unity)
یاد آوری و یکپارچگی باعث میشود که بازدیدکنندگان نمای کلی از سایت شما را به خاطر خود بسپرند. یکی از نکات طراحی سایت UI یکنواختی در رنگ ها، تایپوگرافی و حتی موقعیت یابی عناصر دوستانه برای آشنایی بیشتر مخاطب با سایت شما است.
این راحتی باعث پیمایش راحت تر آنها در سایت شما میشود.

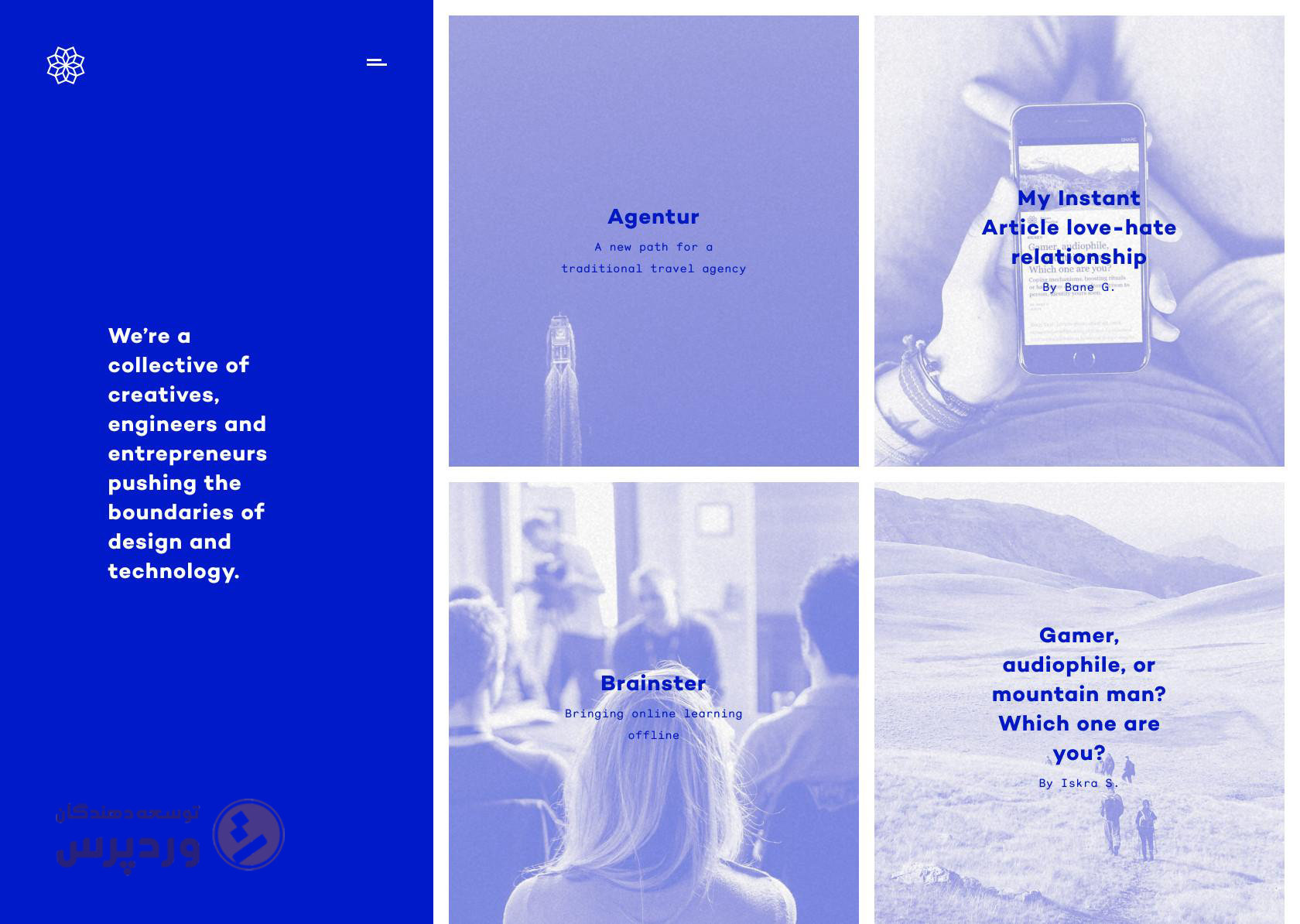
استفاده از رنگ آبی و کرم و ترکیب آنها در کل طرح(شامل پوشش های آبی و کرم رنگ تصاویر) به همراه تایپوگرافی و تناسب ابعاد المان ها، در این طراحی حس یکپارچگی ایجاد می کند.
تعادل (balance) عامل مهم از نکات طراحی سایت UI
بالانس از آن دسته نکات طراحی سایت UI است خیلی ها آنرا نمیدانند . بعضی اوقات، عناصری از سایت هستند که بسیار سنگین هستند و توجه زیادی را به خود جلب میکنند. اما در عین حال عناصری هستند که توجه زیادی را به خود جلب نمیکنند. شما باید به گونه این عناصر را کنار هم بچینید که تعادلی بین آنها برقرار شود.
تعادل معمولا به دو دسته متقارن و نا متقارن تبدیل میشوند. تعادل متقارن به این صورت است که یک خط فرضی در وسط این عناصر قرار دارد و وزن دو طرف یکسان است. اما در تعادل نا متقارن قسمتی به علت سنگینی زیاد توجه ها را به سمت خودش میبرد و معمولا در قسمت دیگر فضای خالی زیادی میماند.

تصویر بالا، به خوبی جمله بالا را نمایش و توضیح میده.
تناسب(proportion)
تناسب یکی از نکات طراحی سایت UI است که در ظاهر یک چیز آسان ولی در باطن کار سختی است. تناسب، عناصر مهم و عناصر بی اهمیت را مشخص میکند. معمولا عناصر بزرگ با اهمیت و عناصر کوچک بی اهمیت هستند. نسبت متن های ریز به تصاویر بزرگ بخوبی نسبت عناصر بی اهمیت را به عناصر با اهمیت مشخص میکند.
تضاد (Contrast)
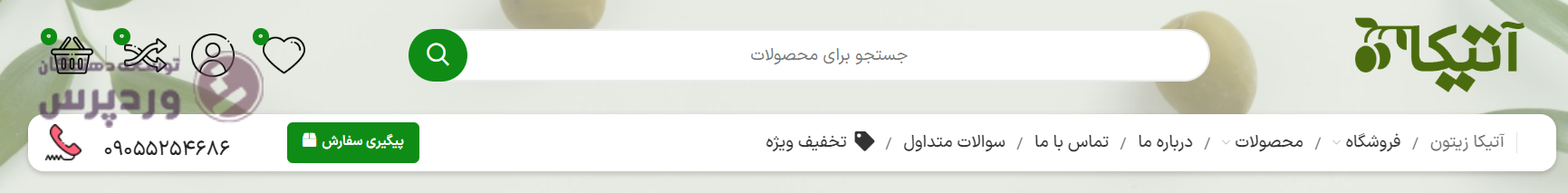
یکی دیگر از نکات مهم طراحی سایت UI تضاد یا کنتراست است. بعضی اوقات، کارفرماها بر این باور هستند که قسمتی از سایتشان باید بیشتر خودش را نشان دهد. شاید در نگاه اول این جمله مسخره باشد. اما منظور آنها این است که این قسمت باید کنتراست داشته باشد. برای مثال در سایت های فروشگاهی معمولا کلمه تخفیف ویژه کنتراست میشود تا دید بازدید کنندگان را به سمت خود بکشد.

همانطور که در تصویر بالا میبینید کلمه تخفیف ویژه کنتراست دارد و میتواند توجه زیادی را به خود جلب کند . البته علاوه بر آن، وجود آیکن ها و لوگو فروشگاه در قسمت بالایی آمده است و باعث وضوح در کار شده است.
یک مثال خوب دیگر از کنتراست، وجود یک کلیک نارنجی روی یک پس زمینه آبی است که به خوبی حواس خواننده را به سمت خود میبرد. یا یک مثال دیگر زمانی است که شما درحال خرید یک محصول هستید. کلماتی مانند افزودن به سبد خرید یا انجام عملیات خرید با رنگی مشخص شده اند که شما به راحتی آنرا ببینید. ولی کلماتی مانند ارائه تخفیف یا ارائه کوپن معمولا کنتراست ندارد تا توجه خواننده را جلب نکنند.
تاکید(Emphasis)
تاکید در طراحی به معنی ایجاد یک ویژگی خاص است که توجه بیننده را به خود جلب میکند. در هنگام طراحی صفحه وب، ممکن است آیتمی را در محتوا یا عنصری را در نظر گرفته باشید که بخواهید آنرا به صورت برجسته نمایش دهید. یکی از روش های رسیدن به تاکید، تبدیل عنصر مورد نظر به یک نقطه کانونی است.
نقطه کانونی هر عنصری است که توجه بیننده را به خود جلب میکند. تاکید نسبت به کنتراست قوی تر است.
سلسله مراتب (Hierarchy)
سلسله مراتب از مهترین نکات طراحی سایت UI است که خیلی ها به آن توجه نمیکنند. اینکه بدانید چه چیزی را کجا و قبل یا بعد چه چیزی قرار دهید نکته بسیار مهمی است.
چیدمان درست عناصر باعث بهبود رابط کاربری سایت با کاربر میشود. سلسله مراتب با استفاده از تیتر ها بسیار راحت است. برای مثال سایت های خبری تیتری بزرگ اما فونت متن خبر کوچک است. تیتر ها توجه خوانندگان را به خود جلب میکنند این باعث جذب کاربران میشود.
سلسله مراتب برای آن است که عناصر با توجه به میزان اهمیتشان نشان داده شوند.
فضای سفید ( white space)
فضای سفید که گاهی اوقات به آن فضای منفی هم میگویند از مهمترین نکات طراحی سایت UI است. این بخش از سایت به بخش های خالی سایت گفته میشود که هیچ عنصر و المانی استفاده نمیشود. استفاده بیش از حد از المان های مختلف میتوانند کاربران شما را از سایت زده بکند. در این موقع فضای سفید وارد عمل میشود و به خوبی به شما کمک میکند.
با استفاده از فضاهای منفی، میتوانید برخی از نشانه های بصری را برجسته کنید. با اینکار میتوانید مخاطبان خود را به پیشنهاد اصلی فروش خود هدایت کنید. این میتواند به تجربه کاربری کمک کند.
نکته ای که باید به آن توجه کنید این است که نباید اجازه دهید که این فضاهای خالی ناخوشایند شوند. شما باید در صورتی یک منطقه را خالی بگذارید که برای آن دلیلی داشته باشید.
رسپانسیو بودن (Responsive) از مهمترین نکات طراحی سایت UI
طراحی رسپانسیو یکی از نکات طراحی سایت UI است که تاثیر بسیار خوبی بر سایت شما دارد. وقتی سایت شما ریسپانسیو باشد، امکان نمایش شما در تلفن همراه و تبلت نیز فراهم میشود و کاربرانی که از این دو دستگاه وارد سایت شما میشوند، تجربه خوشایندی از سایت شما میگیرند.
یکی از ابتدایی ترین کارها برای ریسپانسیو کردن سایت، ایجاد منوی در بالای صفحه گوشی است تا کاربران هرجا که میخواهند بروند. دکمه بازگشت به صفحه اصلی نیز در هر صفحه باید وجود داشته باشد.
نتیجه
ایجاد یک سایت که رابط کاربری کارآمدی داشته باشد نیازمند تلاش و زمان است. باید نکات طراحی سایت UI را انجام دهید. باید زمان کافی خرج کنید تا بتوانید با کاربران خود ارتباط برقرار کنید.
هدف از طراحی سایت رابط کاربری، ایجاد تعامل با کاربر است. با ارتباط گرفتن با کاربر شما موفقیت سایت خود را تضمین میکنید.
طراحی سایت UI عملکرد وب سایت شما بهبود میبخشد و میتواند ترافیک سنگینی از کاربران را روانه سایت شما کند. در نتیجه طراحی سایت UI بر سئو سایت شما نیز تاثیر مثبتی میگذارد و باعث موفق شدن کسب و کار شما میشود.
امیدواریم که توسعه دهندگان وردپرس شما را در این مقاله همراهی کرده باشد.
برای خواندن مطالب بیشتر به بلاگ مراجعه کنید.
 توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس
توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس








یک پاسخ به “نکات طراحی سایت UI”