خطاهای سرچ کنسول و نحوه یافتن و رفع آنها در سایت خود
حتما تا به امروز با انواع مختلف خطاهای سرچ کنسول برخورد کرده اید. این نوع خطاها اهمیت زیادی دارند ، زیرا در مورد تجربه ی کاربری (UX) و سئو سایت شما است . این دو موضوع مهم در قسمت جذب کاربر برای سایت خودتان هستند.این دسته از خطاها توسط Google Search Console که نوعی ابزار رایگان برای کمک به بهبود عملکرد سایت و کنترل کردن آن است ، به وجود می آیند مانندخطای Cumulative Layout Shift .شما با کمک این ابزار و رفع خطاهای آن میتوانید مشکلات احتمالی را که ممکن است در نمایش نتایج جستجو در گوگل رخ دهد ، برطرف کنید.
در ادامه لیستی از مهم ترین این نوع خطاها را به شما معرفی میکنم.همچنین نحوه ی بر طرف کردن آن را هم آموزش میدهیم.ابتدا لازم است با ابزار سرچ کنسول و نحوه ی کار با آن را یاد بگیرید.برای آموزش آن مقاله ی سرچ کنسول چیست؟ را مطالعه کنید.
آنچه در این مقاله میخوانید:
- ✅Google Core Web Vital چیست؟
- ✅معیار خطای Cumulative Layout Shift چیست؟
- ✅چه عواملی CLS را تحت تأثیر قرار می دهد و باعث ایجاد خطاهای سرچ کنسولی میشوند؟
- ✅معیار Largest Contentful Pain چیست؟
- ✅چه عواملی LCP را تحت تأثیر قرار می دهد و باعث ایجاد خطاهای سرچ کنسولی میشوند؟
- ✅معیار First Input Delay چیست؟
- ✅چه عواملی FID را تحت تأثیر قرار می دهد و باعث ایجاد خطاهای سرچ کنسولی میشوند؟
- ✅خطاهای سرچ کنسول برای تلفن همراه
Google Core Web Vital چیست؟
Core Web Vital ابتکار جدیدی از Google است ، که برای اندازه گیری و بهبود تجربه کاربری در سایت طراحی شده است. Core Web Vitalis به جای تمرکز بر معیارهای عمومی مانند مدت زمان بارگیری کل وب سایت شما ، روی چگونگی اتصال عملکرد سایت وردپرس شما به ارائه تجربه کاربری با کیفیت بالا متمرکز است.با دانستن این اطلاعات میتوانید امتیاز سایت خود را افزایش داده و رتبه ی بالاتری را در سال 2021 از گوگل دریافت کنید.
تجربه کاربری UX یکی از عوامل بسیار مهم در جذب کاربر است .پس بهتر است مقاله ui و ux دیزاینر چیست؟ مطالعه نمایید.
باید بدانید که امروزه برای کاربران سایت اینکه چقدر سریع میتوانند با یک صفحه از سایت ارتباط برقرار کنند، اهمیت زیادی دارد.این موضوع دقیقا همان معیار اندازه گیری معیارهای Core Web Vital است.
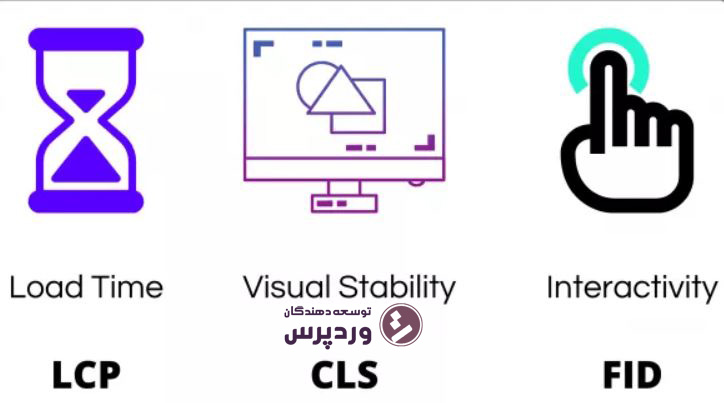
در حال حاضر ، سه هسته اصلی وب (Core Web Vitals) در خطاهای سرچ کنسول وجود دارد:
- خطای (عملکرد بارگیری) Largest Contentful Paint
- خطای (ثبات بصری) Cumulative Layout Shift
- خطای (تعامل) First Input Delay
به گفته گوگل ، این 3 معیارها مهمترین معیارها برای ارائه یک تجربه کاربری عالی و بی نظیر هستند.آشنایی با این معیار ها جز مهمترین قدم ها برای بهبود امتیاز و عملکرد کلی SEO سایت شما محسوب میشوند.
معیار خطای Cumulative Layout Shift چیست؟
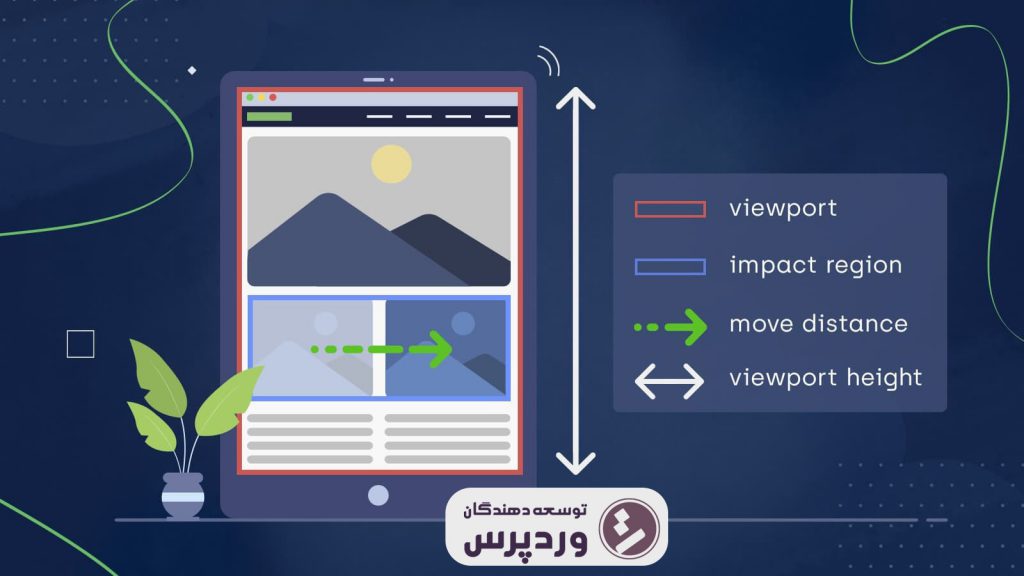
چند بار مقاله ای را خوانده اید و به دلیل تبلیغات در صفحه ، و در محتوا به سمت پایین اسکرول کرده اید؟ یا آیا تا به حال سعی کرده اید بر روی یک دکمه کلیک کنید و در پایان بر روی پیوند دیگری کلیک کنید به دلیل اینکه یک تصویر بزرگ جدید ناگهان محتوا را پایین آورده است؟ همه این مثال ها تغییرات چیدمانی هستند. عناصر به دلایل مختلف موقعیت خود را تغییر می دهند. به عنوان مثال ، یک تصویر جدید یا یک تبلیغ بارگذاری شده در بالای صفحه برخی از مطالب را مجبور به پایین آمدن می کند و بخش دیگری از صفحه را اشغال می کند.این مسائل باعث ایجاد تجربه ی کاربری آزار دهنده برای کاربر میشود. به همین دلیل در خطاهای سرچ کنسول به آن پرداخته میشود.

تمام این مسائل معیار هایی هستند برای اندازه گیری میزان پایداری صفحه و یا جابجایی محتوای سایت شما هنگام بارگیری یا همان Cumulative Layout Shift (CLS) .
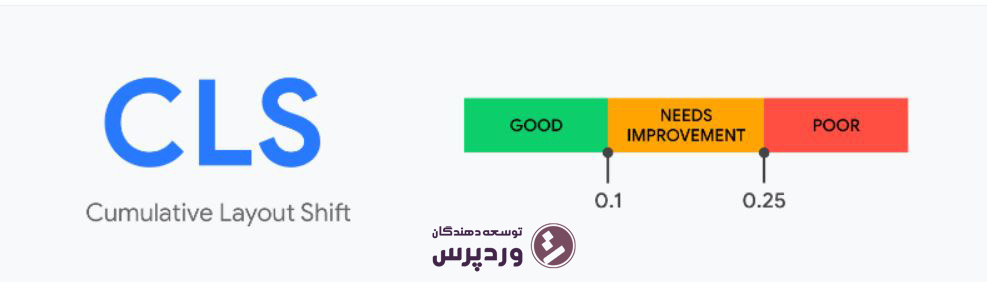
با توجه به مجموع همه ی این تغییرات ، نمره CLS سایت شما محاسبه میشود و باید دقت کنید که می تواند ارزیابی Google را قبول کند یا خیر.
- نمره CLS خوب باید برابر یا کمتر از 0.1 باشد.
- نمره CLS بین 0.1 و 0.25 به این معنی است که عملکرد “نیاز به پیشرفت” دارد.
- اگر CLS بیش از 0.25 باشد ، نمره “ضعیف” است.

چه عواملی CLS را تحت تأثیر قرار می دهد و باعث ایجاد خطاهای سرچ کنسولی میشوند؟
حالا که دانستیم خطای Cumulative Layout Shift چیست نیازاست عوامل روی دادن آن را بشناسیم و پیشگیری کنیم.
-
تصاویر و فیلم های بدون ابعاد :
تصاویر و فیلم های بدون ابعاد دلیل اصلی تغییر طرح صفحه هستند. اگر ویژگی های عرض و اندازه ارتفاع را مشخص نکنید ، مرورگر نمی داند هنگام بارگذاری این عناصر چه مقدار فضا به آن ها اختصاص دهد.
به احتمال زیاد ، فضای رزرو شده کافی نخواهد بود. در نتیجه ، هنگامی که این عناصر به طور کامل بارگیری می شوند ، فضای بیشتری از حد انتظار را اشغال می کنند و محتوای نمایش داده شده جابجا می شود. با گنجاندن ابعاد تصویر روی تصاویر و عناصر ویدئو به روش های مختلف می توانید این مسئله را حل کنید.
-
تبلیغات ، جاسازی ها و فریم های بدون ابعاد :
همین مسئله برای تبلیغات ، جاسازی ها و فریم ها هم وجود دارد. یک بار دیگر ، ذخیره نکردن فضای کافی باعث می شود این عناصر پویا ،محتوای نمایش داده شده را به پایین فشار دهند. بنابراین ، تغییرات جدید در صفحه رخ می دهد.
-
فونت های سایت که باعث ایجاد متن غیر سبک (FOUT) یامتن نامرئی (FOIT) می شوند:
فونت های وب می توانند باعث تغییر طرح بندی شوند . به علاوه یک تجربه کاربری بسیار ناخوشایند هنگام ارائه صفحه به وجود می آورند. در این سمت ممکن است با دو خطای سرچ کنسولی متفاوت روبرو شوید: Flash of Unstyled Text (FOUT) یا Flash of Text invisible (FOIT).
اگر متن موجود در صفحه را نه چندان خوب (FOUT) مشاهده کنید. به این دلیل است که بارگیری فونت سفارشی کمی طول می کشد. در ضمن ، فونت جایگزین را مشاهده خواهید کرد. هنگامی که فونت سفارشی آماده شد ، جایگزین فونت جایگزین می شود. سپس تغییر فونت را در صفحه مشاهده خواهید کرد و محتوا به ناچار تغییر مکان می دهد.
از طرف دیگر ، می توانید قبل از دیدن هر متن نمایش داده شده ، کمی صبر کنید. به این دلیل است که فونت سفارشی همچنان بارگیری می شود (FOIT). فقط پس از ارائه فونت های سفارشی ، محتوای صفحه را مشاهده خواهید کرد. پس از بارگیری کامل ، این محتوا ممکن است باعث تغییر طرح شود. راه اصلی برای حل این مسئله ، بارگیری مجدد فونت ها است.
-
اقدامات قبل از به روزرسانی DOM و محتوای پویا (به عنوان مثال ، انیمیشن) :
انیمیشن ها و محتوای پویایی که در صفحه قرار گرفته اند ، مانند بنرها ، تبلیغات و.. نیز می توانند باعث تغییر طرح شوند. یک بار دیگر ، به این دلیل که فضای کافی برای چنین عناصری اختصاص داده نشده است.در این مرحله ، شما می دانید که اختصاص فضا برای عناصری که کاربران را درگیر خود می کند. چقدر ضروری است و نباید تجربه کاربری را خراب کند.
معیار Largest Contentful Pain چیست؟
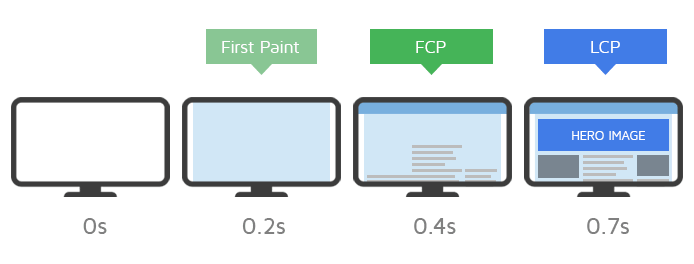
LCP یک معیار اصلی در Core Web Vital است . مدت زمان لازم برای قابل مشاهده شدن بزرگترین عنصر را در صفحه اندازه گیری می کند. تا زمانی که LCP بارگیری نشود ، تقریباً چیزی در صفحه قابل مشاهده نخواهد بود. به این دلیل که عنصر LCP همیشه بالای صفحه قرار گرفته است. LCP معمولاً یک تصویر یا یک بلوک متنی است. با این حال ، این می تواند یک ویدیو یا یک انیمیشن نیز باشد. در خطاهای سرچ کنسولی ممکن است زیاد با آن روبرو شده باشید .
برای اینکه سرعت لود سایت های وردپرسی را بالا برید روش های گوناگونی وجود دارد.برای یادگیری آن ها میتوانید مقاله بر طرف کردن مشکل کند بودن وردپرس را مطالعه کنید.
عنصر LCP می تواند بین موبایل و دسک تاپ متفاوت باشد. به این فکر کنید اگر بزرگترین عنصر صفحه سریع بارگیری نشود ، تجربه کاربری شما خوب نخواهد بود. شما به یک صفحه تقریبا خالی نگاه می کنید و منتظر بارگیری صفحه هستید .حتی می توانید سایت را ترک کنید! هنگام مشاهده یک صفحه ، چند ثانیه می تواند تفاوت بزرگی ایجاد کند.
به همین دلیل گوگل LCP را به عنوان یکی از معیارهای اصلی Core Web Vital ها قرار داده است – معیارهایی که میزان تجربه کاربری شما را اندازه گیری می کنند.
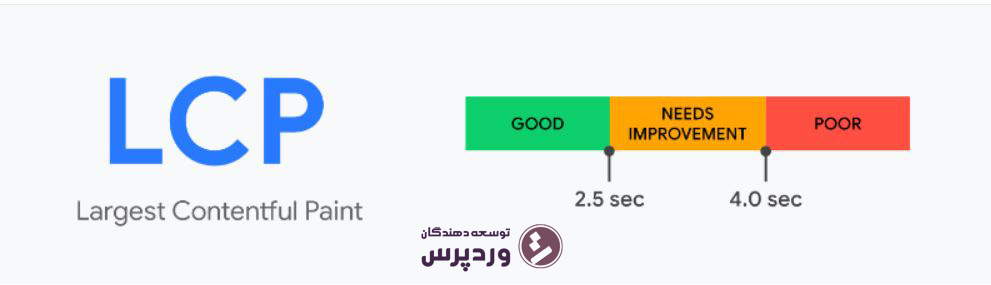
با توجه به مجموع همه ی این تغییرات ، نمره LCP سایت شما محاسبه میشود و باید دقت کنید که می تواند ارزیابی Google را قبول کند یا خیر.
- خوب – کمتر از 2.5 ثانیه یا برابر آن است
- نیاز به بهبود دارد – کمتر از یا برابر با 4.0 ثانیه است
- ضعیف – بیش از 4.0 ثانیه
چه عواملی LCP را تحت تأثیر قرار می دهد و باعث ایجاد خطاهای سرچ کنسولی میشوند؟
برای سایت های وردپرسی ، سه عامل بر LCP تأثیر می گذارد: پاسخ آهسته و کند به سرور ، مسدود کردنrender-blocking جاوا اسکریپت و CSS و بارگذاری آهسته منابع.
برای اینکه بخشی از این خطاهای سرچ کنسول را بر طرف کنید میتوانید از افزونه BJ Lazy Load استفاده کنید. برای آشنایی کامل با این افزونه حتما مقاله ی Lazy Load چیست ؟ را مطالعه کنید.
-
پاسخ آهسته و کند به سرور :
مرورگر محتوای درخواستی را برای سرور ارسال میکند، اما ارسال محتوای درخواستی سرور خیلی طول می کشد. از آنجا که مرورگر به سرعت محتوا را دریافت نمی کند ، مدتی طول می کشد تا چیزی را که روی صفحه نمایش شما ارائه شده ارائه دهد. در نتیجه ، زمان بارگیری طولانی میشود. نمره LCP تحت تأثیر قرار می گیرد.
با بهبود Time to First Byte ، استفاده از CDN و برقراری ارتباط زود هنگام با اشخاص ثالث این مشکل را برطرف خواهید کرد.
با مطالعه مقاله افزایش سرعت بالا آمدن سایت میتوانید روش های مختلف برای افزایش سرعت و استفاده از CDN را یاد بگیرید.
-
مسدود کردنrender-blocking جاوا اسکریپت و CSS :
بعد از اینکه مرورگر درخواست می کند و محتوا را از سرور می گیرد. در این مرحله ، مرورگر محتوا را ارائه می دهد و آن را نشان می دهد ، درست است؟ اما ممکن است خیلی سریع نباشد.
برای ارائه هر محتوا ، مرورگر باید HTML صفحه را تجزیه و تحلیل یا تجزیه کند و آن را قابل خواندن در ساختار HTML صفحه کند ، که به آن درخت DOM میگویند. پس از آن ، محتوا ارائه شده و به طور کامل نمایش داده می شود ، مگر اینکه برخی از اسکریپت ها و صفحه های تجزیه HTML را مسدود کنند.با رخ دادن این اتفاق شما شاهد خطاهای سرچ کنسول خواهید بود.
این اسکریپت های منابع مانع ارائه صفحه هستند. در نتیجه مشاهده ی محتوای درخواستی شما به تاخیر می افتد. که یک بار دیگر عملکرد LCP دوباره تحت تأثیر قرار می گیرد.
-
بارگذاری آهسته منابع :
علاوه بر کد های جاوا اسکریپت سایر منابع هم مانند فیلم ها و عناصری مانند فایل های HTML و CSS هم میتوانند باعث عملکرد ضعیف و تجربه بد کاربری شوند.
با بهینه سازی تصاویر ، کوچک کردن و فشرده سازی پرونده های CSS ، JS ، HTML و بارگیری مجدد منابع مهم ، بارگیری منابع را مدیریت خواهید کرد.
نکته مهم : سرعت و سرعت دریافت مرورگر از محتوای درخواستی ، امتیاز LCP را تعیین می کند. پس دانستن این که خطای Cumulative Layout Shift چیست یک ضرورت است.
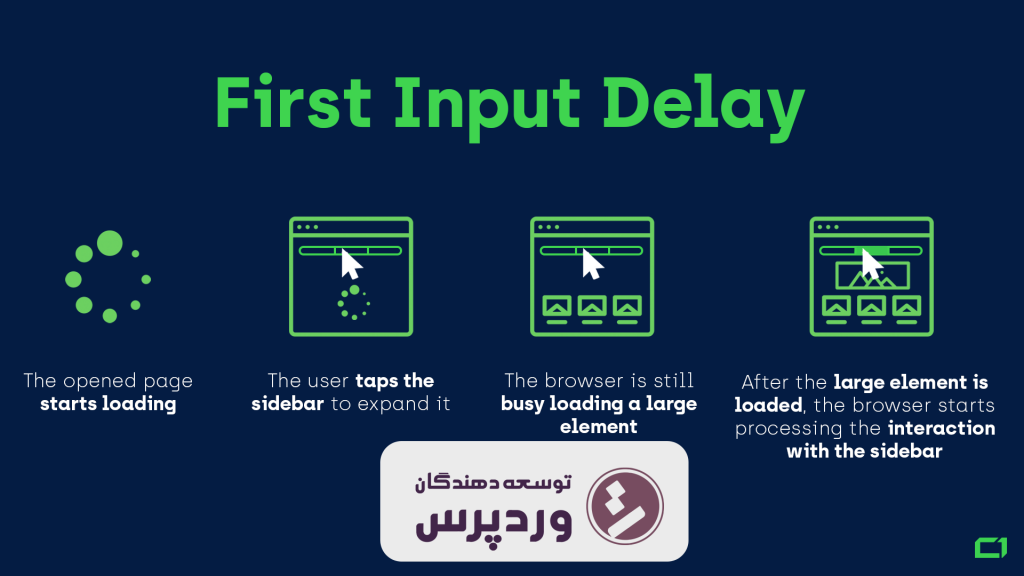
معیار First Input Delay چیست؟
تأخیر ورودی اول یا همان FID یک معیار اصلی در Core Web Vital است و مدت زمان پاسخگویی به تعامل کاربر با یک صفحه را اندازه گیری می کند . یعنی کلیک کردن روی پیوند ، ضربه زدن روی دکمه یا تعامل با عنصر دیگر.
برای مثال فکر کنید که شما در سایتی قرار می گیرید و روی پیوند کلیک می کنید. مطمئناً انتظار دارید صفحه در اسرع وقت پاسخ دهد ، درست است؟ متاسفانه، موضوع همیشه اینطور نیست. به عنوان مثال ، ممکن است روی پیوندی کلیک کنید ، و مدتی اتفاقی رخ ندهد به این دلیل که مرورگر قادر نیست درخواست کاربر را سریعاً پردازش کند.
به عبارت فنی تر ، به این دلیل است که موضوع اصلی مرورگر در حال پردازش درخواست دیگری است و نمی تواند به درخواست کاربر پاسخ دهد. اغلب اوقات ، درخواست هایی که مرورگر را مشغول می کند مربوط به پردازش پرونده های JavaScript است. FID فقط در صفحه ای که کاربر قرار گرفته است، قابل اندازه گیری است .در نتیجه همه اینها مربوط به تعامل کاربران است.
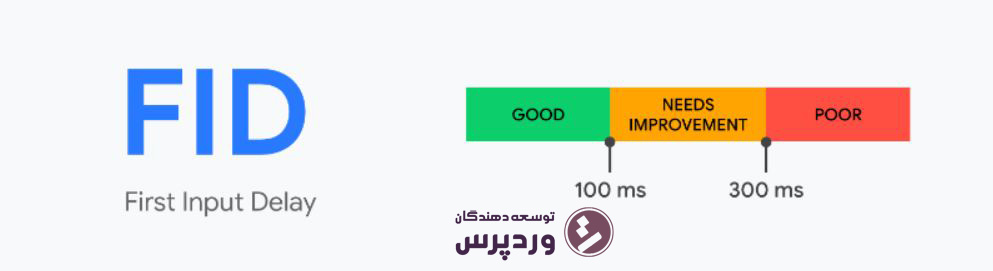
در مورد سایر Core Web Vital ها ، نمرات به سه سطر تقسیم می شوند: خوب ، نیاز به بهبود و ضعیف.اما در این قسمت به صورت زیر است:
- نمره FID خوب باید تأخیر ورودی اول را کمتر یا برابر با 100 میلی ثانیه داشته باشد.
- اگر بین 100 تا 300 میلی ثانیه باشد ، نمره “نیاز به بهبود” دارد.
- از طرف دیگر ، امتیاز “ضعیف” فراتر از 300 میلی ثانیه است.
چه عواملی FID را تحت تأثیر قرار می دهد و باعث ایجاد خطاهای سرچ کنسولی میشوند؟
باید بدانید که FID عمدتا تحت تأثیر اجرای JavaScript قرار دارد. وقتی مرورگر مشغول کار با پرونده های سنگین JavaScript است ، نمی تواند درخواست های دیگر از جمله درخواست کاربران را پردازش کند.
در نتیجه ، تعامل ضعیف است. زمان اجرای JavaScript طولانی تر است. به طور خلاصه ، این صفحه نمی تواند به ورودی های کاربر و نه تعاملات پاسخ دهد.
هرچه کلیک بیشتری در سایت دریافت کنید ، امتیاز شما هم بالاتر میروند.برای دریافت نرخ کلیک بالاتر مقاله ی نرخ کلیک یا CTR چیست ؟ را حتما مطالعه کنید.
از آنجا که جاوا اسکریپت کلید بهبود FID است ، باید توجه داشته باشید که داشتن بسیاری از افزونه ها ، به ویژه آنهایی که مبتنی بر جاوا اسکریپت هستند .همچنین می تواند درجه تأخیر ورودی اول را تحت تأثیر قرار دهد. شما باید از هرگونه اجرای غیرضروری JavaScript در صفحاتی که به پلاگین نیازی نیست خودداری کنید. همچنین حذف هر افزونه ای که ضروری نیست بسیار مهم است.
برای آشنایی بیشتر با مفهوم FID ، میتوانید مقاله ی FID چیست؟ را مطالعه کنید.
به همین دلیل هرچه پیچیدگی موضوعات کمتر باشد ، بهتر است. به همین دلیل است که اکنون تمایل به ساده سازی همه چیز وجود دارد.این تمایلات مثل طرح بندی ها ، انیمیشن ها ، استفاده از برنامه های ساده برای طراحی سایت هستند.
برای اینکه خطاهای سرچ کنسول سایت را در این بخش کمتر کنید ، بهتر است با مقاله ی رابط کاربری چیست؟ را مطالعه کنید.
خطاهای سرچ کنسول برای تلفن همراه
با افزایش سریع استفاده از اینترنت و گوگل در موبایل ، اطمینان از داشتن وب سایتی سریع و آسان برای استفاده در اکثر دستگاه های تلفن همراه از اهمیت بالایی برخوردار است. برخی از خطاهای سرچ کنسول برای این موضوع شامل خطاهای زیر میشوند.
Clickable Elements Too Close Together
این خطا سایت هایی را نشان می دهد که عناصر لمسی ، مانند دکمه ها و پیوندهای ناوبری ، آنقدر به یکدیگر نزدیک هستند که کاربر موبایل نمی تواند به راحتی با انگشت خود روی عنصر مورد نظر ضربه بزند، بدون اینکه روی عنصر همسایه نیز ضربه بزند.
راه حل : حداقل اندازه توصیه شده 48 پیکسل و فاصله بین عناصر حداقل 8 پیکسل است.
Viewport Not Set
زمانی که صفحه شما ویژگی viewport را تعریف نمی کند ، یعنی به مرورگرها می گوید چگونه می توانند اندازه صفحه را متناسب با اندازه صفحه موبایل تنظیم کنند.
رفع این خطا: از آنجا که بازدید کنندگان سایت شما از دستگاه های مختلفی با اندازه صفحه نمایش متفاوت استفاده می کنند ، صفحات شما باید به صورت ریسپانسیو طراحی شود.
Text Too Small to Read
این خطا صفحاتی را مشخص می کند که اندازه فونت صفحه برای خوانا بودن بسیار کوچک است .به طوری که برای خواندن آن بازدیدکنندگان موبایل نیاز دارند تا بزرگنمایی کنند.
راه حل: پس از تعیین یک نمای دید برای صفحات وب خود ، اندازه قلم های خود را تنظیم کنید.با این کار درستی در قسمت نمای مورد نظر مقیاس بندی شوند.
علاوه بر همه ی این ها سرعت لود سایت در مبایل خودش موضوع مهمی است.برای آموزش بالا بردن سرعت لود سایت در مبایل مقاله ی AMP چیست ؟ را مطالعه کنید.
نتبجه گبری:
در نتیجه با دانستن این موارد شما میتوانید عملکرد سایت خود را بهبود ببخشید و از دریافت این خطا ها در سایت جلوگیری کنید.همچنین زمانی که با این نوع خطاهای سرچ کنسول مواجه شدید به راحتی و سریع مشکل را حل کنید. علاوه بر همه ی این ها با انجام درست این عوامل میتوانید سئوی قوی تری برای سایت خود بسازید .برای اینکه با دانش بیشتری این روش ها را انجام دهید بهتر است با الگوریتم های گوگل آشنا باشید.پس حتما مقاله ی معرفی الگوریتم های گوگل را مطالعه کنید.
 توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس
توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس