اگر شما مسئول یک سایت فروشگاهی هستید، بهتر است خود را به جای مشتریان خود قرار دهید. اگر بعد از انتخاب محصولات مستقیما به صفحه پرداخت منتقل شوید، ممکن است نگران این باشید که یک محصول را اشتباه انتخاب کرده باشید. اما اگر شما تصویر آن محصول را در صفحه پرداخت داشته باشید، احتمالا مطمئن میشوید که محصولات درستی را انتخاب کرده اید. در این مقاله سعی در آموزش نمایش عکس محصول در صفحه پرداخت در ووکامرس بدون استفاده از افزونه را داریم.
افزونه ها سایت شما را سنگین و در نتیجه سرعت آن را پایین میاورند. در ادامه این مقاله تکه کدی برای نمایش عکس محصول در صفحه پرداخت در ووکامرس به شما معرفی میکنیم که اینکار باعث آرامش خاطر مشتریان میشود و اطمینان آنان را نسبت به خرید خود بیشتر میکند.
آنچه در این مقاله میخوانیم:
چگونگی استفاده از تکه کدها
برای راهنمایی درباره استفاده از تکه کد ها کافیست مراحل زیر را مطالعه و به درستی اجرا کنید.
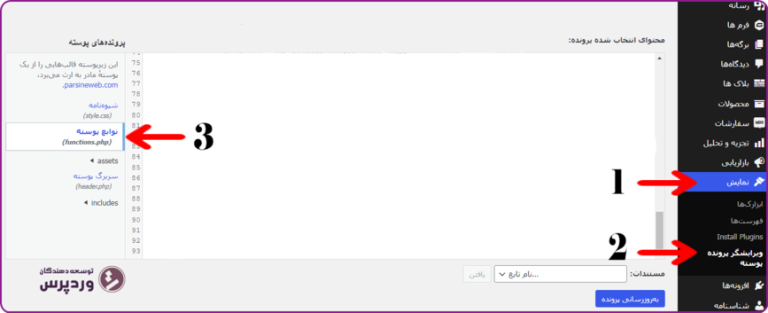
در ابتدا طبق تصویر زیر وارد پیشخوان وردپرس خود شوید و سپس از سمت راست روی نمایش و سپس ویرایشگر پوسته کلیک کنید و در نهایت تکه کد را در انتهای بخش توابع پوسته جایگذاری کنید.

تکه کد نمایش عکس محصول در صفحه پرداخت در ووکامرس
در این قسمت از مقاله به بررسی این تکه کدی میپردازیم که با استفاده از آن میتوانید عکس محصول را در صفحه پرداخت نمایش دهید.
add_filter( 'woocommerce_cart_item_name', 'woocommerceir_product_image_review_order_checkout', 9999, 3 ); function woocommerceir_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) { if ( ! is_checkout() ) return $name; $product = $cart_item['data']; $thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) ); return $thumbnail . $name; }
به همین راحتی و بدون افزونه این امکان به سایت شما افزوده شد.
جمع بندی
در این مقاله به نحوه نمایش عکس محصولات در صفحه پرداخت بدون استفاده از هیچ افزونه ای و تنها با استفاده از یک کد در ووکامرس پرداختیم که به کاربر و خریدار کمک میکند که با اطمینان و آرامش خاطر خرید کند. پس اگر میخواهید عکس محصول شما به صورت خودکار در صفحه پرداخت به نمایش درآید، از هیچ افزونه اضافی که باعث سنگین شدن سایت شما میشود استفاده نکنید.
 توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس
توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس


