اگر به دنبال ایجاد یک مگا منو در وردپرس هستید، افزونه Mega Menu ElementsKit می تواند این فرآیند را آسان و سریع کند. ElementsKit یک افزونه رایگان همه کاره است، که بهترین راه ممکن را برای ایجاد وب سایت های وردپرس با طیف گسترده ای از ویجت ها، ماژول ها و قالب های از پیش طراحی شده را قابل تنظیم می کند. که موارد گفته شده شامل ماژول Mega Menu از ElementsKit نیز می باشد. مگامنو یک ویژگی قدرتمند در وردپرس است که به شما امکان می دهد یک منوی قابل ارتقا بر اساس دسته بندی با طرح بندی های انعطاف پذیر ایجاد کنید. استفاده از مگا منو آسان است و می تواند راهی عالی برای نمایش منوی وب سایت به صورت سازماندهی شده باشد. در این مقاله با ما همراه باشید، تا با آموزش ساخت مگامنو المنتور رایگان آشنا شوید.
آنچه که در این مقاله می خوانیم:
نحوه فعال سازی افزونه ElementsKit
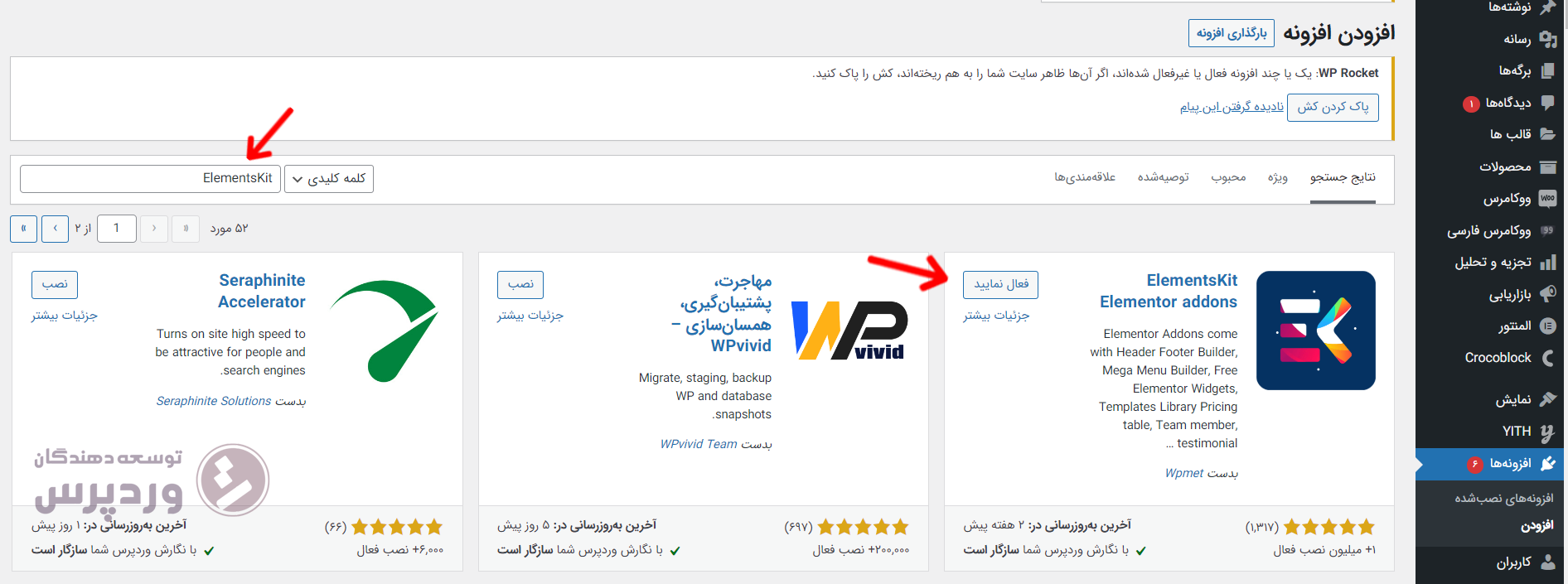
اول از همه، قبل از ایجاد یک Elementor Mega Menu مطمئن شوید که ماژول ElementsKit Mega Menu را از داشبورد وردپرس خود فعال کرده اید. برای این کار کافیست به قسمت افزونه ها رفته و نام افزونه ElementsKit مطابق تصویر زیر در کادر سرچ، تایپ کنید و پس از نصب آن، فعال سازی را انجام دهید.

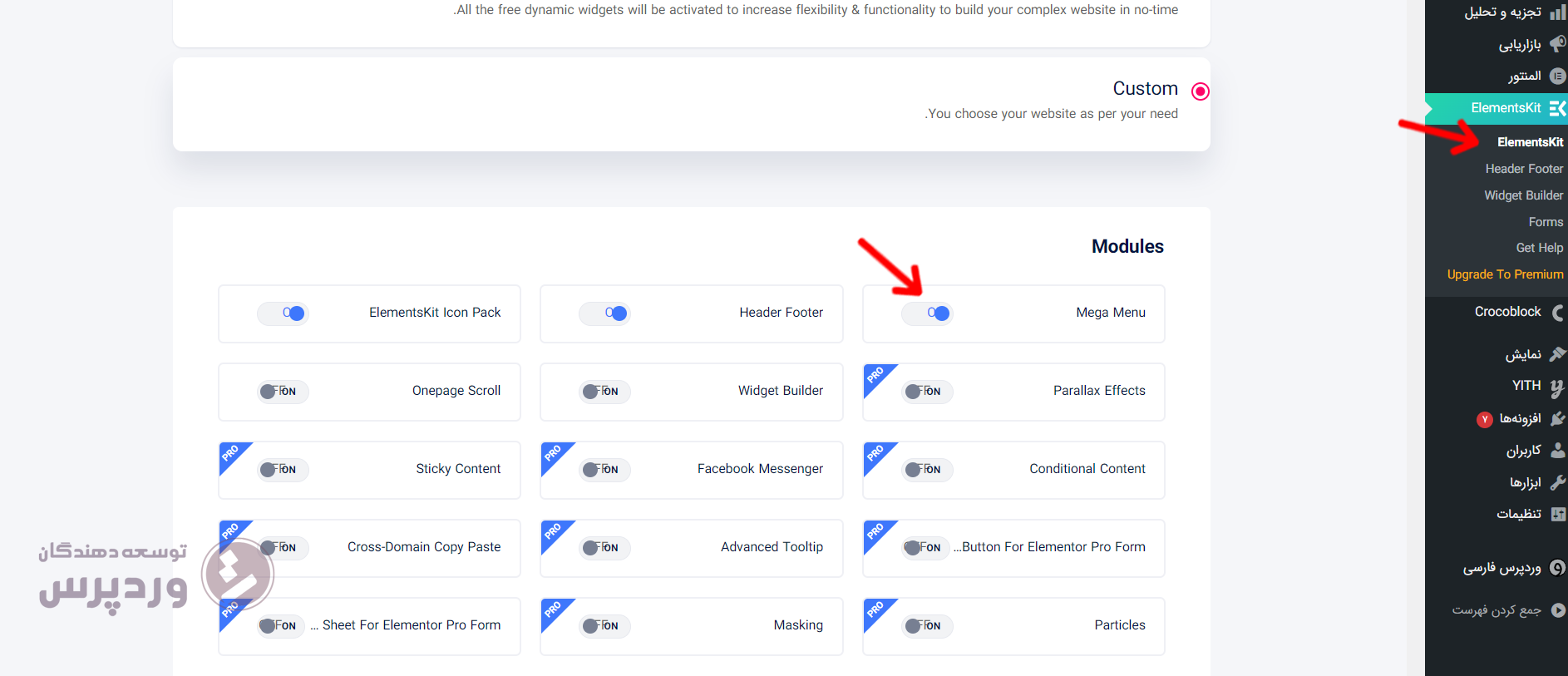
پس از فعال سازی این افزونه، مطابق تصویر زیر در داشبور خود به قسمت ElementsKit مراجعه کنید. سپس دکمه فعال سازی Mega Menu را تیک بزنید.

آموزش گام به گام ساخت مگامنو المنتور با ElementsKit
مرحله 1: تنظیمات منو
برای ایجاد یک مگا منو وردپرس در وب سایت خود، از داشبورد وردپرس به قسمت “نمایش > فهرست ها “بروید. روی “ایجاد یک فهرست تازه” کلیک کنید و یا فهرست دلخواه خود را انتخاب نمایید.
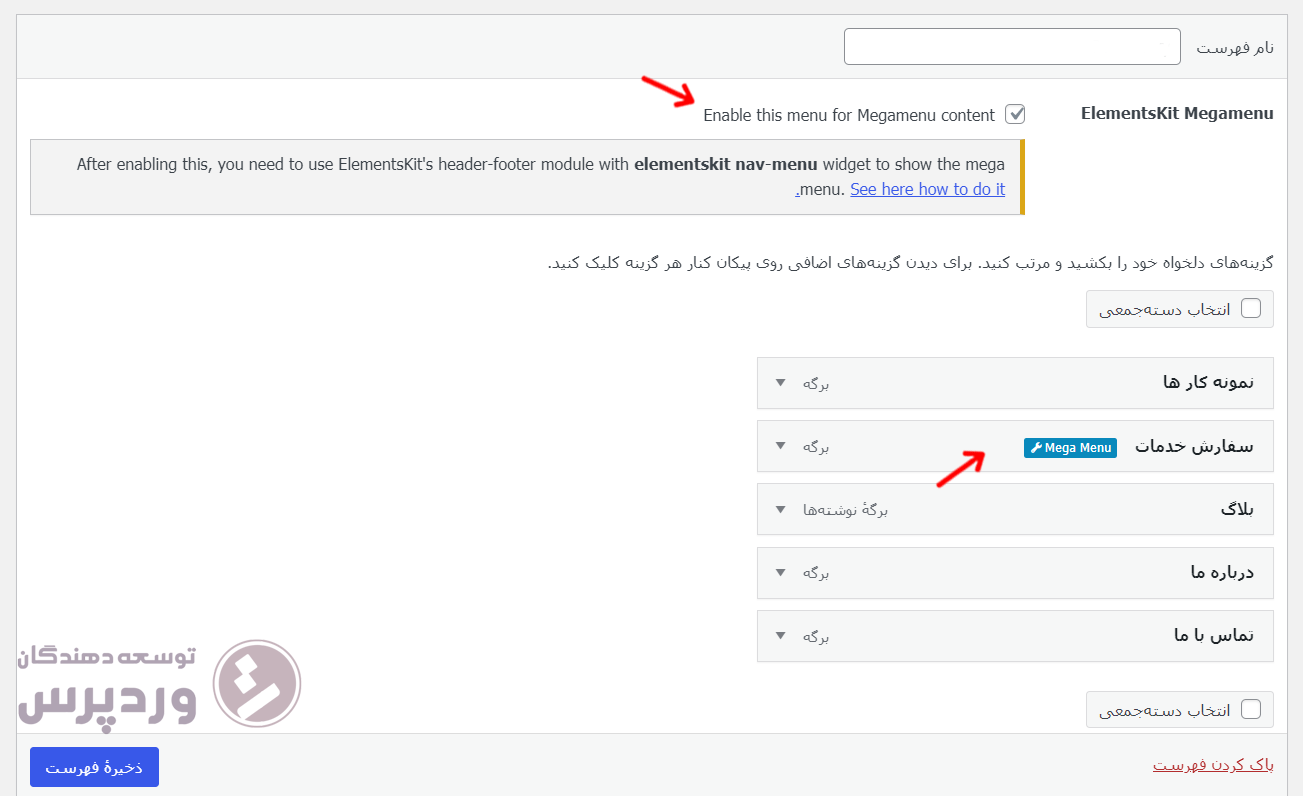
پس از آن، چک باکس “Enable this menu for Megamenu content” را علامت بزنید. اگر مگامنو فعال باشد، هنگامی که ماوس را روی آیتم های منو نگه دارید، نماد تنظیمات مگا منو را مطابق تصویر زیر، مشاهده خواهید کرد.

مرحله 2: محتوای Megamenu را سفارشی کنید.
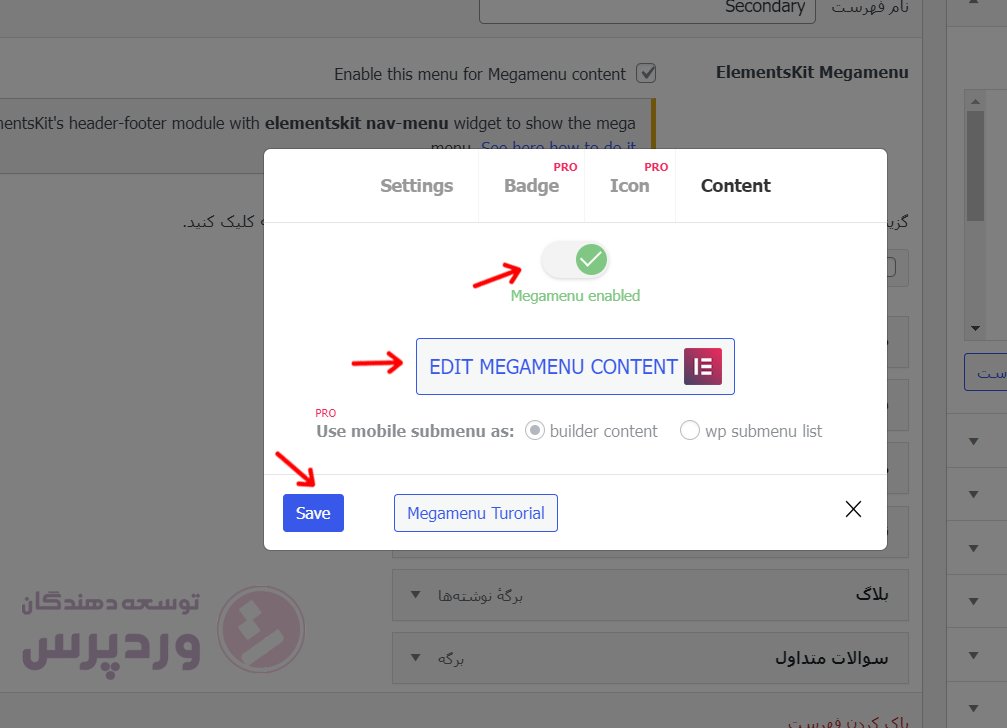
با کلیک بر روی آیکون تنظیمات مگا منو، یک پنجره باز می شود. در پنجره بازشده،دکمه فعال کردن مگا منو را کلیک کنید و بر روی دکمه ذخیره را بزنید. پس از آن روی دکمه EDIT MEGAMENU CONTENT کلیک کنید تا به ویرایشگر Elementor منتقل شوید.

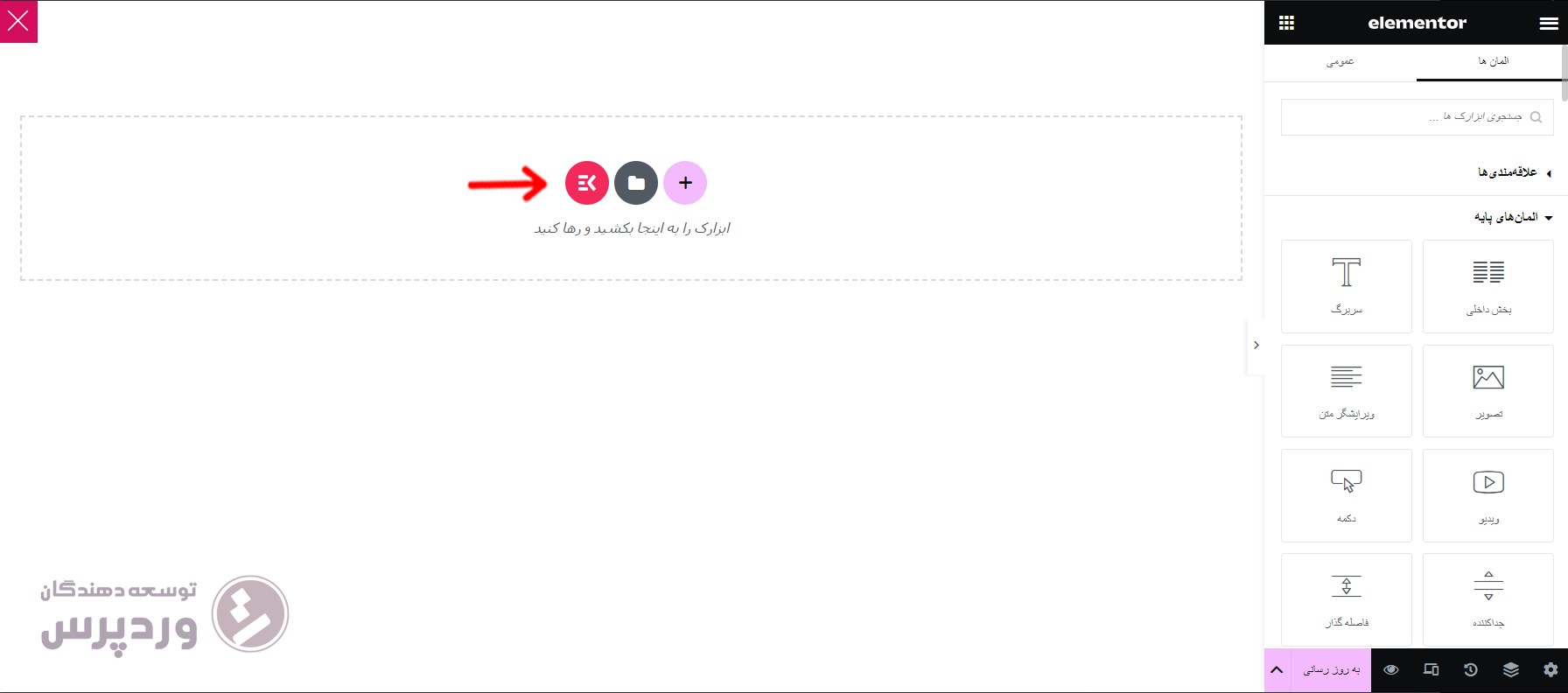
روی نماد کتابخانه الگو ElementsKit کلیک کنید

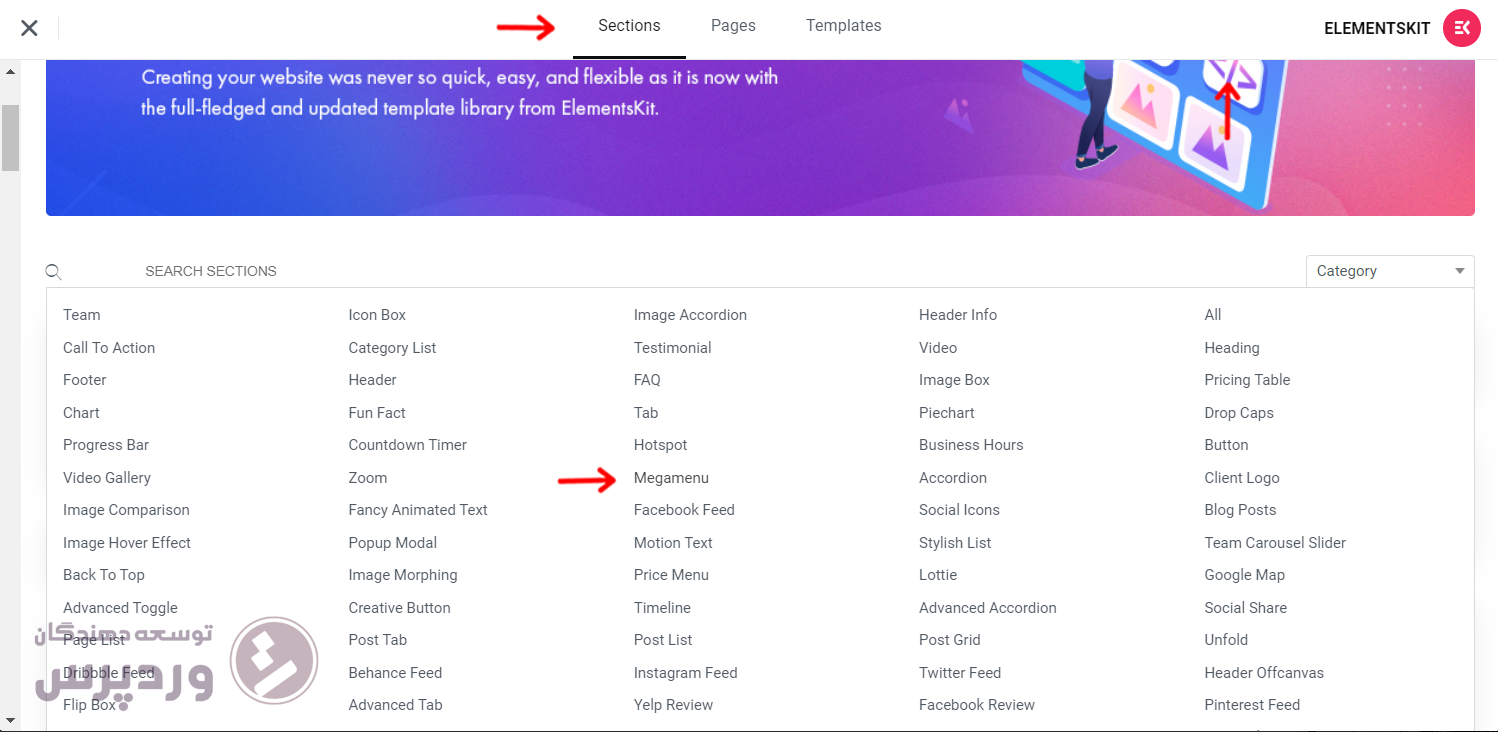
ابتدا بر روی Sections کلیک کرده و پس از آن در قسمت دسته بندی Megamenu را از لیست انتخاب کنید.

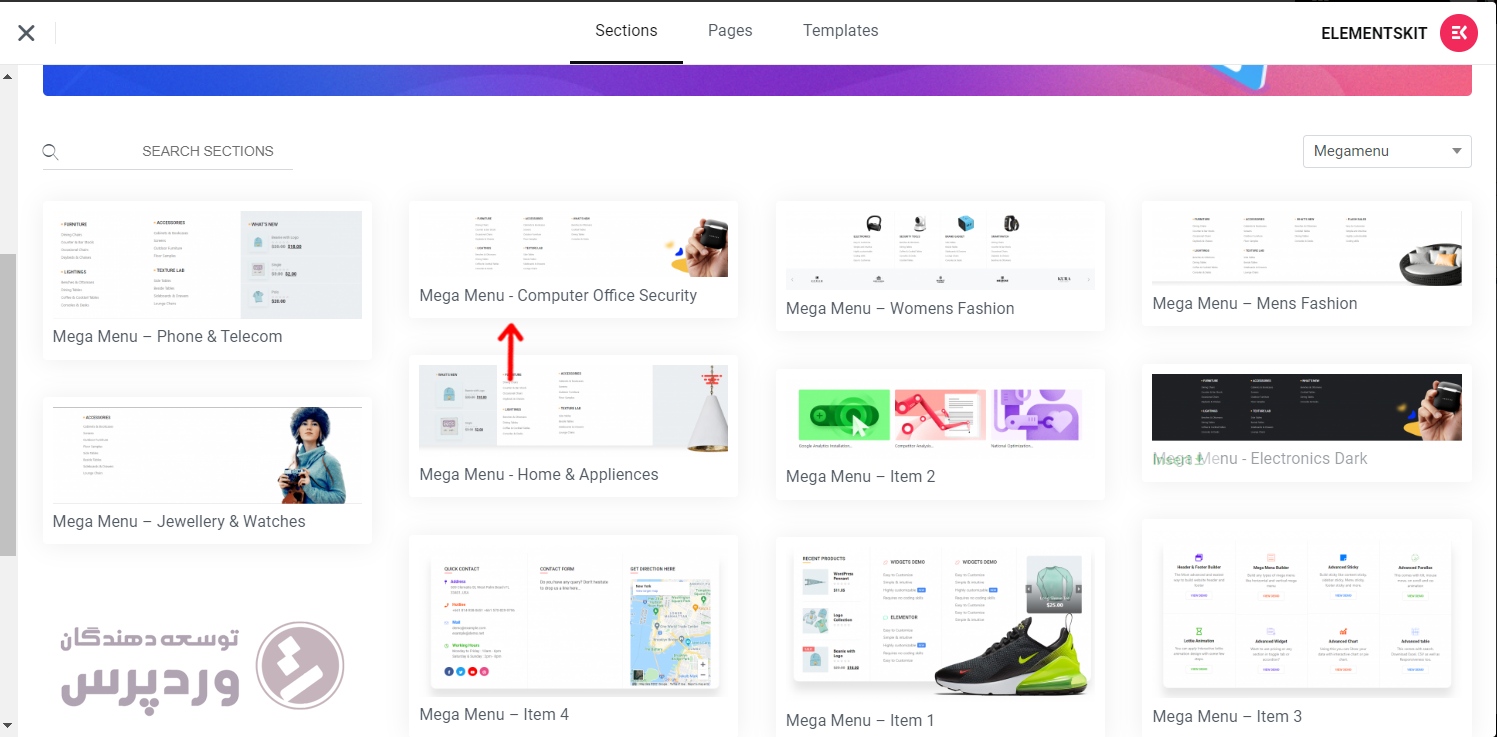
پس از انتخاب مگامنو از دسته بندی ها، لیستی از تمامی ساختار های مختلف مگامنو برای شما نمایش داده می شود.

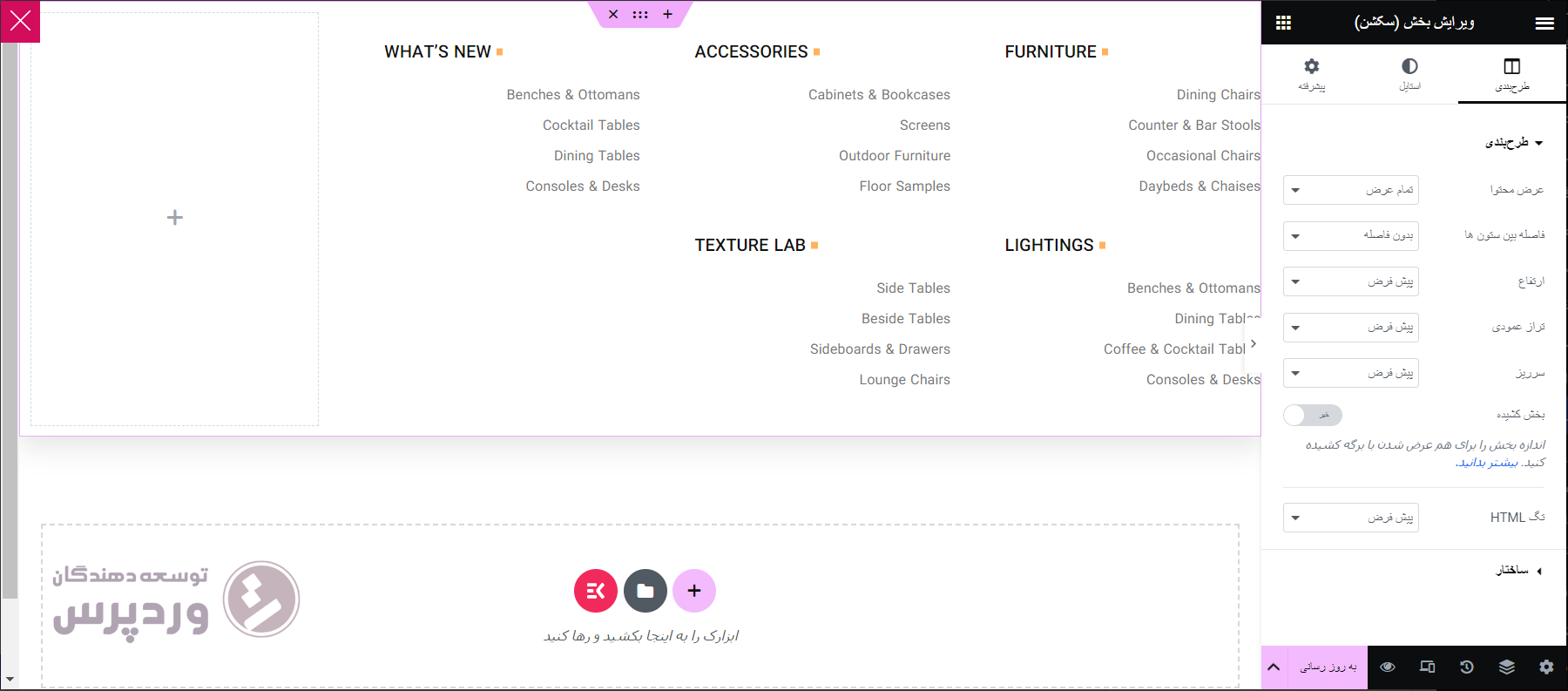
با انتخاب هر یک از ساختار های مگامنو خواهید دید که مورد انتخابی شما نمایش داده می شود. در نهایت می توانید آن را مطابق سلیقه خود تنظیم کنید. لازم به ذکر است اگر ساختار و قالب های ElementsKit، مطابق سلایق شما نبود میتوانید با استفاده از شی های ElementsKit در المنتور به جای شی های دیگر، مانند شی های المنت پک پرو،Ultimate Addons for Elementor، elementor pro و… یک مگامنو اختصاصی بسازید.

در نهایت مگامنویی که طراحی کردیم، مطابق تصویر زیر می باشد.

جمع بندی
سعی کردیم در این مقاله به بررسی آموزش ساخت مگامنو المنتور با یک افزونه رایگان بپردازیم. با رعایت اصول قدم به قدم این آموزش می توانید به راحتی مگامنو های مختلف را مطابق سلیقه خود بسازید. این روش برای ساخت مگامنو، از راحت ترین و بهترین روش های موجود در وردپرس است. لازمه ساخت این مگامنو حرفه ای فقط نصب یک افزونه کاملا رایگان ElementsKit می باشد.
با این حال اگر تمایلی به ساخت مگامنو با افزونه Elementkit نداشتید، ما به شما خرید افزونه مگامنوی حرفه ای وردپرس | WP Mega Menu Pro که یک مگامنو ساز حرفه ای است را پیشنهاد می کنیم.
 توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس
توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس


