چنانچه کسب و کار شما به وب سایت وابسته باشد و طراحی responsive یا واکنش گرا روی آن پیاده سازی نشده باشد، شما در معرض از دست دادن بخشی از مشتریان کسب و کار خود قرار خواهید گرفت.
در این بخش از مقالات wpdevs، سعی داریم تا شما را با طراحی ریسپانسیو آشنا کنیم.
طراحی واکنش گرا یا responsive چیست؟
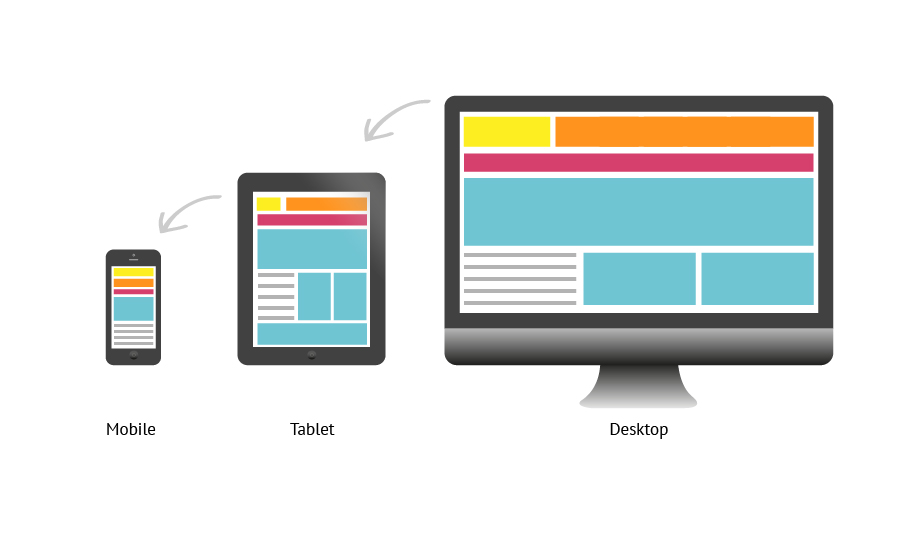
باید تا به حال با این مسئله روبرو شده باشید که وقتی با موبایل یا تبلت وبگردی میکنید،با صفحاتی مواجه شوید که از نظر سایز و اندازه با گجت شما همخوانی نداشته باشند و مجبور شوید به طور مداوم زوم کنید.
چنین وبسایتی از طراحی ریسپانسیو (responsive) بهره نمی برد.

طراحی واکنش گرا به معنای طراحی یک وبسایت برای نمایش مطلوب در انواع مرورگرها و دستگاه های احتمالی کاربر است.
در این روش ظاهر سایت با توجه به اندازه صفحه استفاده کننده تغییر می کند و سایر بخش ها متناسب با آن جاگیری میکنند. شاید ۱۰ سال پیش که خبری از گوشی موبایل هوشمند، تبلت و گجت های متنوع نبود نیازی به طراحی responsive نبود اما با عرضه انواع مدل ها و برندهای مختلف و استقبال بی نظیر کاربران از این دستگاه ها ، طراحی سایت نیز دچار تغییراتی بنیادی و ساختاری گردید.
به بیان ساده، طراحی ریسپانسیو یعنی وبسایتی که بدون هیچ نقصی خود را برای نمایش در هر دستگاهی تنظیم میکند.
طراحی وبسایت در گذشته
تا پیشاز 2012 ، برای موبایل و دسکتاپ دو نسخه متفاوت از یک وبسایت با صرفهزینه اضافی طراحی میشد.
مزایای طراحی ریسپانسیو (responsive)
صرفه اقتصادی
در گذشته برای هر دستگاه میبایست قالب اختصاصی طراحی می شد.
فرض کنید شخصی سفارش طراحی یک وبسایت برای نسخه های کامپیوتر ،سری آیپد ها و ایفون ها را میداد.او برای پیاده سازی این کار مجبور بود تا هزینه سه طراحی را پرداخت کند.حال اگر دستگاه جدیدی وراد بازار می شد تکلیف چه بود؟بله!برای طراحی قالب جدید دوباره باید هزینه پرداخت می شد.
با طراحی ریسپانسیو ، با یکبار هزینه خیال شما برای همیشه راحت است.
سبقت از رقبا
میتوان گفت طراحی responsive هنوز در ابتدای راه قرار دارد.
از همین رو ، تعداد وبسایت هایی که از این امکان برخوردارد هستند، کم تلقی میشود.حال اگر شما وبسایت خود را به صورت ریسپانسیو طراحی کنید ، این مطلب را به بازدیدکنندگان انتقال می دهید که با یک وبسایت از هر نظر حرفه ای روبرو هستند .
تاثیر بر بهینه سازی جستجو
فرض کنید دو نسخه برای موبایل و دسکتاپ از یک وبسایت در اختیار دارید.
ربات های گوگل هر چند وقت وبسایت شما را چک میکنند. پس از ایندکس کردن نسخه ابتدایی به سراغ نسخه موبایل خواهند رفت و محتوای نسخه دوم را به عنوان تکراری ثبت میکنند. در این حالت رتبه بندی سایت شما افت خواهد داشت. اما در شرایطی که شما یک سایت واکنش گرا با طراحی ریسپانسیو برای تمام ابزارها در اختیار داشته باشید ، باعث می شود وب سایت شما رتبه بهتری در موتورهای جستجو و سئو به دست بیاورد.
یکسان سازی ادرس صفحات
سایت که طراحی ریسپانسیو نداشته باشد ، برای یک صفحه در موبایل و دسکتاپ دو آدرس مجزا دارد.
حال اگر شخصی بخواهد ادرس صفحه ای در نسخه موبایل را برای لپ تاپ دوستش ارسال کند تکلیف چه خواهدبود؟
با طراحی responsive صفحات در هر دستگاه با یک آدرس فراخوانی میشوند.
نتیجه گیری نهایی
با توجه به نکات ذکر شده و استفاده روزافزون از موبایل و … طراحی واکنش گرا یک ضرورت است.
توسعه دهندگان وردپرس ، ارائه دهنده انواع وبسایت های ریسپانسیو
جهت ثبت سفارش اینجا کلیک کنید.
 توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس
توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس









سلام ممنون از توضیحات .من از قالب استفاهده میکنم که زیاد واکنش گرا نیست ایا باید عوضش کنم یا میشه تغییرش داد؟
ضمن عرض سلام و وقت بخیر . بله راه حل هایی برای این موضوع وجود دارد. به عنوان مثال اگر قالب شما از ویرایشگر صفحات المنتور پشتیبانی می کند می توانید از آن استفاده کنید. و یا از ویرایشگر css تحت عنوان مداد زرداستفاده نمایید.