در ابتدا توضیح می دهیم که FID چیست؟ FID یک معیار تجربه کاربری است که گوگل از آن به عنوان یک فاکتور رتبهبندی استفاده میکند. FID صرفا چیزی نیست که بخواهید با توجه به آن رضایت گوگل را جلب کنید، بلکه چیزی فراتر از آن است. در واقع بهینه سازی FID سایت موجب افزایش فروش، بیشتر شدن درآمد تبلیغات و زیادتر شدن لیدها میشود.
مهمترین پارامتری که در اولین برداشت کاربران مهم است ، جذابیت بصری و سرعت بارگذاری است، البته که اندازه گیری علاقه کاربران به طراحی بصری سایت کار بسیار سخت و پیچیده ای است در حالی که به سادگی میتوانیم سرعت لود وب سایت را اندازه گیری کنیم.
اولین تصور کاربران از میزان سرعت بارگذاری سایت شما با First Contentful Paint (FCP) مشخص میشود. اما اینکه سایت شما چقدر سریع میتواند پیکسل ها را روی صفحه نمایش دهد ، تنها بخشی از داستان است. هنگامی که کاربران سعی میکنند با آن پیکسل ها ارتباط برقرار کنند میزان واکنش پذیری سایت شما بسیار مهم است.معیارFirst Input Delay (FID) کمک میکند تا بتوانید اولین برداشت کاربر از تعامل و پاسخگویی سایت شما را اندازه گیری کنید.
آنچه در این مقاله میخوانید:
First Input Delay چیست؟
FID مخف کلمه First Input Delay ،به معنی فاصله زمانی اولین تعامل کاربر با صفحه است.
به عبارت ساده تر FID یعنی فاصله زمانی تعامل کاربر (مانند کلیک روی یک لینک یا دکمه و یا tap کردن روی یک المان تعاملی) و زمانی است که مرورگر به تعامل کاربر پاسخ می دهد.
به First Input Delay گاهی تاخیر ورودی (Input Latency) نیز گفته میشود.
مکانهای وارد کردن متن، Dropdownها و Checkboxها از جمله دیگر نقاط تعامل هستند که FID آنها را اندازهگیری میکند. بالا یا پایین رفتن در صفحه یا زوم کردن در میزان تعامل تاثیری ندارند، زیرا هیچ واکنشی را از سوی سایت به وجود نمیآورند. در حقیقت هدف از First Input Delay اندازهگیری نحوه پاسخ یک سایت در حین بارگذاری است.
چه زمانی First Input Delay اتفاق میافتد؟
علت اصلی ضعف First Input Delay بخاطر دانلود اسکریپتها و تصاویر به شکل غیر منظم است. این کدنویسی بینظم موجب میشود که دانلود صفحه وب با وقفهی بیش از حدی مواجه شود. این امر موجب میشود که بازدیدکنندگان وقتی قصد تعامل با سایت شما را دارند، با رفتاری غیر رسپانسیو روبهرو شوند و همچنین باعث شود نرخ پرش (Bounce Rate) افزایش پیدا کند. و شما می توانید با کوتاه کردن تسک های طولانی، کمپرس کردن فایل های JS، به تعویق انداختن جاوا اسکریپت های اضافه و … FID خود را به شکل قابل توجهی کاهش دهید که در ادامه به بررسی بیشتری در این موضوع می پردازیم.
دلیل بهینه سازی FID چیست؟
دلایل مهم توجه به بهینه سازی FID عبارت است از:
- FID از مهم ترین شاخصههای عملکرد وب شناخته شده است، زیرا کاربر را در اولویت قرار میدهد.چیزی که در First Input Delay مهم می باشد، تجربه کاربر در حین ورود به سایت است. در نتیجه بهینهسازی و توجه به آن اهمیت قابل توجهی دارد.
- از دید سئو FID در حال حاضر یکی از فاکتورهای رتبهبندی سایتها به حساب میآید. همچنین بهینه سازی FID در بهینه سازی سرعت سایت تاثیر میگذارد و به طور کلی باعث بهتر شدن تجربه کاربر میشود.
- First Input Delay یکی از سه معیار عملکردی است که برای گوگل اهمیت زیادی دارد.پس دلیل مهمی برای بهینه سازی FID است.
نحوه اندازهگیری FID و مقدار مناسب آن
ابزارهای زیر، میتوانند مقدار FID شما را برایتان نمایش دهند:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
- Firebase Performance Monitoring
- Web-Vitals JavaScript Library
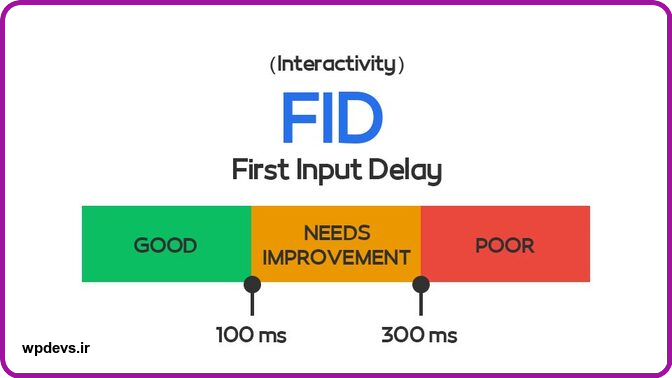
مقدار خوب First Input Delay زیر 100 میلیثانیه شناخته شده است.اگر این مقدار بین 100 تا 300 میلیثانیه باشد، باید به بهینه سازی FID بپردازید. اگر این عدد بالای 300 باشد نیز میتوان آن را یک FID ضعیف پنداشت.

روشهای بهینه سازی FID چیست؟
از آن جایی که دلیل رخ دادن First Input Delay اسکریپتها و تصاویر سازماندهی نشده است، باید برای بهینه کردن آن دست به منظم کردن و سازماندهی کردن این اسکریپتها و تصاویر بزنیم.
می توان از جمله کارهایی که باعث بهینه سازی FID می شود، به موارد زیر اشاره کرد:
- ✅ کوتاه کردن تسک های طولانی
- ✅ بهینه سازی سایت برای تعامل بهتر
- ✅ استفاده از web worker در بهینه سازی FID چیست
- ✅ بهینهسازی کدهای جاوا اسکریپت و CSS
کوتاه کردن تسک های طولانی
اگر میخواهید حجم و میزان جاوا اسکریپت هایی که در لود یک صفحه مورد استفاده قرار میگیرند را کاهش دهید، تجزیه تسک ها و کدهای طولانی به کدهای کوچکتر می تواند به شکل قابل توجهی بر زمان FID تاثیرگذار باشد.
اقدامات مورد نیاز
برای مشاهده تسک های طولانی (جاوا اسکریپت های طولانی) بر روی سایت خود کافی است با فشردن F12 وارد محیط DevTools شده و در بخش performance جاوا اسکریپت های طولانی را پیدا کنید.
بهینه سازی سایت برای تعامل بهتر
زمانی که مرورگر در حال اجرای جاوا اسکریپت در رشته (Thread) اصلی است، نمیتواند به اکثر ورودیهای کاربر پاسخ دهد. به عبارت دیگر، وقتی رشته اصلی مشغول است، مرورگر نمیتواند به تعامل کاربر پاسخ بدهد. برای بهبود این وضعیت بهتر است اقدامات زیر را انجام دهید.
اقدامات مورد نیاز
شکستن و تقسیم Long Task ها
تاثیر مثبت شکستن و تقسیم Long Task ها در بهینه سازی FID چیست؟در جواب باید گفت، اگر تلاش کردهاید تا مقدار جاوا اسکریپتی که در یک صفحه وجود دارد را کاهش دهید، کار درستی انجام دادهاید، زیرا شاهد بهبود وضعیت First Input Delay خواهید بود.
اما بهتر است کدهایی که مربوط به Task های زمانبر و طولانی میشوند را کوتاهتر کرده و کاری کنید آنها در زمانهای مختلفی اجرا شوند.کاربران میتوانند برای تفکیک کردن کدها از ابزاری به نام Webpack استفاده کنند.
بهینهسازی صفحه برای تعامل
ضعیف بودن نمره و امتیاز FID و TBT در برنامههای وب که به شدت روی جاوا اسکریپت تکیه دارند، دلایل رایجی دارد.
اجرای اسکریپت First-party
در واقع تفکیک کردن نامناسب کدها و اجرا سنگین آنها می تواند سرعت پاسخ صفحه به کاربر را کاهش داده و روی FID، TBT و TTI تاثیر بگذارد. بارگذاری تدریجی کدها میتواند به تقسیم شدن کارها کمک کرده و موجب بهینه سازی FID شده و تعامل کاربر با سایت را بهتر کند.
برنامههای رندر شدهی سمت سرور ممکن است این گونه به نظر برسند که در حال رنگآمیزی پیکسلهای صفحه نمایش هستند. اما همیشه باید مراقب باشید که تعامل کاربر به وسیله اسکریپتهای اجرایی بزرگ مسدود نشود.
در صورتی که شما کدهای بزرگ را بر اساس مسیر تقسیم بندی کنید. این کار در چند میلی ثانیه و در بعضی موارد در حد یک ثانیه سرعت سایت شما را افزایش می دهد.
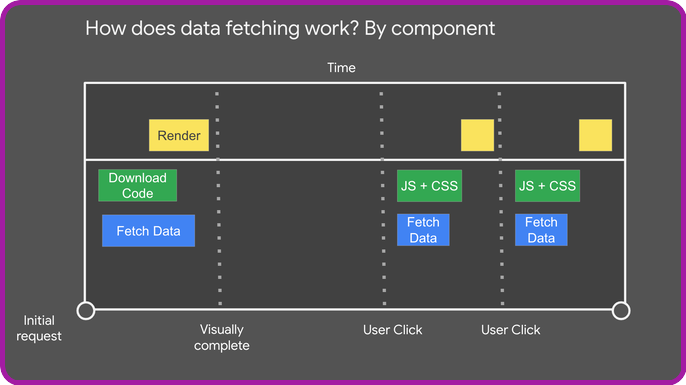
تاثیر واکشی دادهها (Data-Fetching)
صبر کردن برای واکشی دادهها روی تاخیر در تعامل تاثیرگذار است. در نتیجه باید نهایت تلاش خود را برای کم کردن این تاثیر به کار بگیرید.
دادههای درون خطی بزرگ میتوانند روی تجزیه زمان HTML تاثیر بگذارند و در نهایت روی شاخصهای تعامل نیز موثر باشند. سعی کنید دادههای مورد نیاز را تا حد امکان کاهش دهید.

کاهش تاثیر کدهای Third-Party و اسکریپتهای غیر ضروری
اگر اسکریپتهای Third-Party زیادی دارید، ممکن است سایتتان در اجرای دستورات دچار تاخیر شود. در نتیجه برای بهینه سازی FID، کم کردن کدهای Third-Party و حذف اسکریپتهای غیر ضروری میتواند تاثیرگذار باشد.
استفاده از web worker در بهینه سازی FID چیست
رشته اصلی مسدود شده، یکی از علل FID است. Web Worker این امکان را برای شما فراهم میکند که بتوانید جاوا اسکریپت را روی یک رشته پسزمینه اجرا کنید. بردن عملیات غیر UI به یک رشته Worker مجزا میتواند زمان مسدود شدن رشته اصلی را کاهش دهد و به دنبال آن به بهینه سازی FID کمک کند.
Libraryهای زیر را برای سادهتر شدن کار با Web Worker در سایتتان، مدنظر داشته باشید:
- Comlink
- Workway
- Workerize
بهینهسازی کدهای جاوا اسکریپت و CSS
یکی از بهترین راههای بهینه سازی FID فشردهسازی و سازماندهی کردن کدهای جاوا اسکریپت و CSS است. انجام این کار میتواند اندازه فایلهای شما را کاهش دهد و در نتیجه پاسخدهی را نیز بهبود خواهد داد.
با حذف نشانهها، فضاها و Line Break های اضافی، شما میتوانید اندازه فایل را کاهش داده و به دنبال آن، سرعت بارگذاری صفحات را ارتقا دهید و تعداد پردازشهایی که مرورگر باید انجام دهد را کم کنید. در مجموع تمامی این اقدامات به بهینه سازی FID کمک میکند.
افزونههایی نظیر Autoptimize یا W3 Total Cache وجود دارد که میتوانید آن ها را به کار بگیرید. این روش میتواند برای کاربران وردپرس که تجربه کدنویسی ندارند و میخواهند در سایتشان به صورت خودکار اصلاحاتی را اعمال کنند، مناسب باشد.
دو راه برای کم کردن کدهای جاوا اسکریپت:
- به تعویق انداختن جاوا اسکریپت استفاده نشده
- کاهش استفاده از Polyfillهای استفاده نشده
کلام آخر
در این مقاله با مفهوم First Input Delay و راههای بهینه سازی آن آشنا شدید. حال میدانید که FID یک معیار مهم برای گوگل است و باید به آن توجه ویژه داشته باشید. پیش از هر چیز ارتقا آن به تجربه کاربر کمک میکند و موجب بهینه سازی سرعت سایت خواهد شد.همچنین به تکنیکهایی پرداختیم که بر اساس آن میتوانید تاخیر ورودی اول خود را کاهش دهید و باعث تقویت سئو سایت خود شوید.
 توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس
توسعه دهندگان وردپرس | افزونه وردپرس، پلاگین های حرفهای ووکامرس




